エンジニアとデザイナーのクリエイティブの扉はこちら
どうも、かわゆた です。
GASHOO Inc. Advent Calendar 2017という場を借りてクリエイティブな人間になっていきたいと思います。
アドベントカレンダーというのを人生初「体験」していきます。
この文章を書くギリギリまで何を書くかなんて考えていなかったわけですが、最近、脳が疲れてきたので偏差値を下げてクリエイティブ力の向上を狙いたいなと思った為「エンジニアとデザイナーのクリエイティブの扉はこちら」というタイトルにしました。一言で言うと「More Creative」です。扉を開けたところで立ち入って動かないと意味がありません。テキストから体験を得るのは凄く難しい事で、妄想・想像でも良いですし、実際に手を動かして体験して頂けたら幸いです。技術メインの記事ではありません。技術、ソフトウェア紹介という内容でも無いです。
エンジニアの方はプログラミング技術を応用しビジュアルに。
デザイナーの方はプログラミング技術を取得し、更に高みへ。
偏差値を下げて読んで下さい。
目次
1. CSS Animationでインタラクションの神になる。
2. Processing / openFrameworks / P5.js / three.js ジェネラティブアートで脳活性化
3. Unity / vvvv / TouchDesigner 今日からあなたはアーティスト
4. After Effects / Maya / Cinema4D / Blendar / Houdini そして神になろう。
CSS Animationでインタラクションの神になる。

あなたは、CSS Animation を知っていますか。CSS AnimationとはCSSで制御したアニメーションを意味します。 何ができるのかというと、キーフレームの指定・リピート・デュレーションの有無など..です。 つまり、映像編集ソフトとほぼ同じような事がCSSでできるという事です。

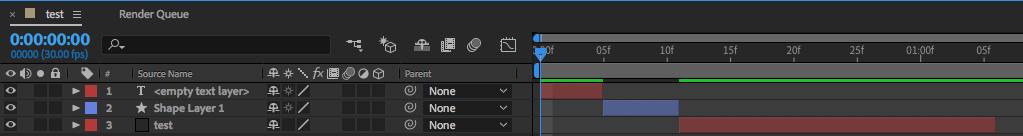
上記イメージは、よくある動画編集ソフト(AfterEffects)のTimeline

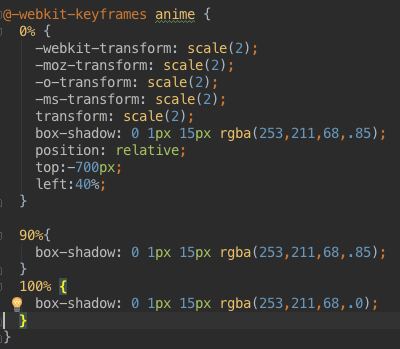
このCSSアニメーションを使うと、比較的簡単に以下の様なアニメーションをWEB上で表現する事ができます。
See the Pen BKJqxj by YUTA (@yuta-sub) on CodePen.
SVG(ベクターデータ)を使ってCSSでアニメーションキーフレームを指定すると...
この様なグニャグニャと動くアニメーションもできます。jQueryやJS系ライブラリを使用して動かすアニメーションとは違い、細かくオリジナルで表現できるのがCSSアニメーションの良さだったりします。エマ・ワトソンも3割マシで可愛く見えます。ぜひ偏差値下げてフロントエンジニア・UIデザイナーの方はやってみてください。
CSS Animationは基本中の基本で、この基本を抑えるとWEBにおけるインタラクションはある程度カバーできるのかなと思います。
Processing / openFrameworks / P5.js / three.js ジェネラティブアートで脳活性化

この世にはジェネラティブアートという物が存在します。それは2D3D関係なく、人間とコンピュータの融合で想像を遥かに超えた美しいアートです。 そのジェネラティブアートを描写するのにオススメなのが「Processing / openFrameworks / P5.js / three.js」です。 WEBエンジニアの方はP5.jsやthree.jsを使えば良いですし、それ以外の方はProcessing / openFrameworksを使えば良いと思います。 上記ではジェネラティブアートを表現すると書いていますが、GLなのでグラフィックス表現APIのJavaなど各種言語でラッパーされた物と捉えて頂けたら良いと思います。
Processingとthree.jsを使ってどのような作品ができるのか見ていきます。
— △0◇ (@_kwyt_) 2017年7月20日
まずはprocessingです。、美しい数式があれば、描写されるアートも美しくなります。これは2Dですが3Dもprocessingでは表現する事ができます。
— かわゆた (@_kwyt_) 2017年7月20日
そして、3Dではちょっとしたmeshを追加しループアニメーションをするだけで、3D空間を舞うアートができます。
— かわゆた (@_kwyt_) 2017年7月20日
さらに、偏差値を下げてオラオラとmeshとアニメーションを追加していきます。すると激しい、普通じゃないけど気持ちの良い表現が産まれます。
つづいて、three.js
こちらも、processingと同じくmeshを追加して背景色やアニメーションをjsで書いてループさせているだけです。基本的にprocessingやopenFrameworksなどはループアニメーションを用いて表現します。こういった技術はVJとかにも使われてますね。three.jsやp5.jsはWEB上で実行する事が可能なので普通じゃないwebサイトを作りたい方は遊んで見ると人生変わります。
Unity / vvvv / TouchDesigner 今日からあなたはアーティスト

VJやインタラクティブコンテンツなどに使用される事が増えてきたゲームエンジンUnityやヴィジュアル表現ソフトvvvv / TouchDesignerのお話です。Unity / vvvv / TouchDesignerは、クリエイティブに生きるアーティストの最強ツールです。映像クリエイター・エンジニア・デザイナーなど様々な人が今は使っています。中でもUnityはゲームエンジンではありますが医療機関や研究機関でも使用されることが増えているようです。ボク自身、美大・芸大に在学している身ですが、美術系大学では殆ど授業に取り入れられているようです。

GUIでパーティクルコンポーネント追加しただけですが、GUIで形、画像指定、動き、あらゆる設定が可能です。コードを書くと更により高度な表現ができます。ちなみにC#とJSが対応しています。C#おすすめです。
Unityでは先に書いたProcessing / openFrameworks / P5.js / three.jsと同じようにシェーダーを書くことができます。ジェネラティブアートやエフェクトを作ったり。更に、iotと呼ばれる領域に入りますが、Arduino・Mesh・ラズパイなどセンサーと組み合わせてUnityを使ってインタラクティブコンテンツを作ると楽しいものです。また、VRやweb技術と連携すると夢が広がります。 また、コードを書かなくてもGUIで楽にゲームやインタラクションを作ることができるので感覚で作っていっても楽しめます。 以下を使うとUnityでシリアル通信ができるので試してみて下さい。 github.com


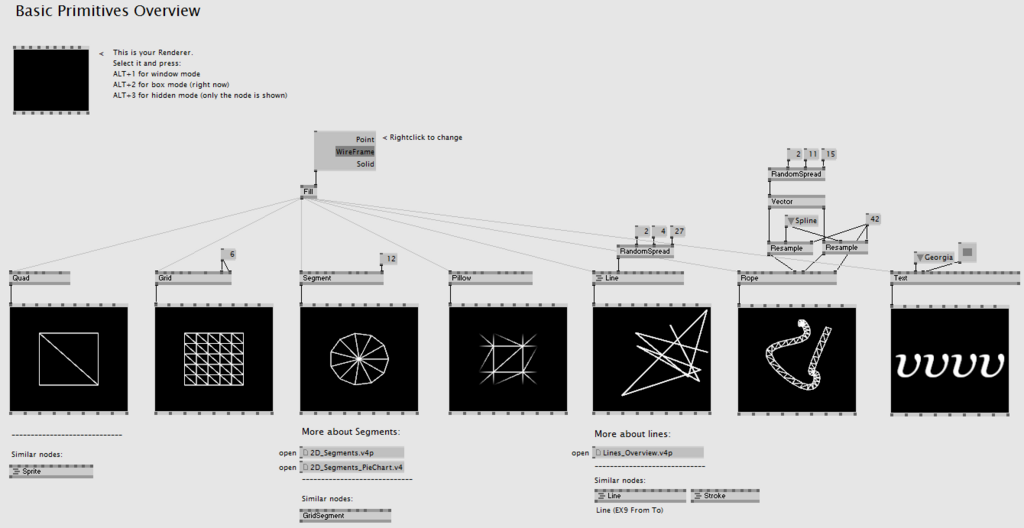
vvvv / TouchDesigner は共に、ノードでプログラミングしてインタラクティブな表現を実現できます。何ができるのかというと何でも出来ます。ジェネラティブアートもできますし、シェーダーも書けます。Unityと同じで実際にコードを書くこともできますし、シリアル通信やweb通信系はデフォルトで入っており連携が簡単にできます。センサーの塊スマートフォンで操作して動かしたり、カメラ映像をリアルタイムで歪ませる..なんてことも自由にできます。vvvv / TouchDesignerはエンジニア向きというわけではなく、どちらかと言えばデザイナー向けなのかなといった印象です。
vvvvは残念ながらWindowsのみでTouchDesignerはWindows/Mac両方あります。
After Effects / Maya / Cinema4D / Blendar / Houdini そして神になろう。

- 例えば、写真展に行き、写真を眺めます。撮った人の気持ち・風景・環境、そして写真という静止画を勝手に映像化して膨らませます。
- 例えば、画面遷移をアプリやWEBで作ります。表示されるローディングアニメーション。気持ち良くなるような物を想像します。
- 例えば、体験。見た人・触れた人がどういった体験をして表情で会話で...なんて事を想像してペルソナを明確にし戦略を考えます。
という感じで映像はクリエイティブ関係なく無意識に体感する気がします。そこで、映像を中心に磨き上げる事でクリエイティブ力増すのでは…とよく分からないことを考えてます。

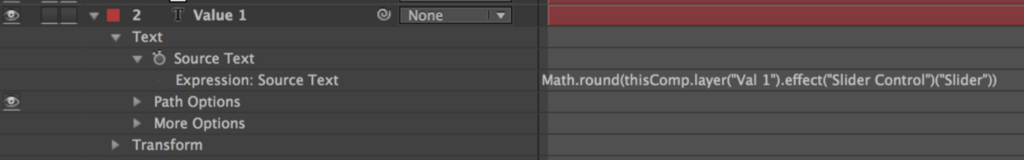
After Effects では、Expressionを使いJSでタイムライン上のレイヤーの制御ができます。例えば、映像クリエイターでちょっとランダムな表現、人間味から離れた表現したいと思った際にある程度GUIで作ってしまい、一部コードを書いて...という使い方ができます。
Maya / Cinema4D / Blendar / Houdiniでは、Pythonでオブジェクトやアニメーションの制御ができます。ボク自身、Cinema4D以外でPythonを書いたことないですが、ゲームモデルであればMaya、映像であればCinema4D。キャラクターモデルであればBlendar、エフェクトであればHoudiniみたいな感じで興味に合うCGソフトを使えば良いと思います。正直、ここに関してはCGクリエイターではないのでフワっとしていますが、WEBでもCGソフトで作ったモデルは動かせますし。先に紹介したvvvvやTouchDesginer・Unityでも使えます。こういった技術に縛られずに組み合わせると物づくりが楽しくなる気がします。
まとめ
長々と色々書いてみましたが、まとめという項目を作ってみました。
結局、僕が言いたいことはエンジニア。デザイナー関係なく、クリエイティブに関わる全ての人が幸せに楽しく表現する為には、必ず技術は必要で、技術がある事でアイデアが光るのかなと思いました。すごいアイデアを持っていても実現できなかったら夢で終わるので、こういった技術をジャンル関係なく振れてみて組み合わせて楽しむ事ができたら、新しい体験でこの世が埋め尽くされるのかなと思います。
例えば途中、IOTというワードを使いましたが、身の回りにある物は今となっては殆どがテクノロジーに結びついていますし、電子工作やこういった技術が少し触れるだけでも価値があるのかなと思います。
興味が有るものはいっぱい何でも手を出して見て欲しいです。以上。